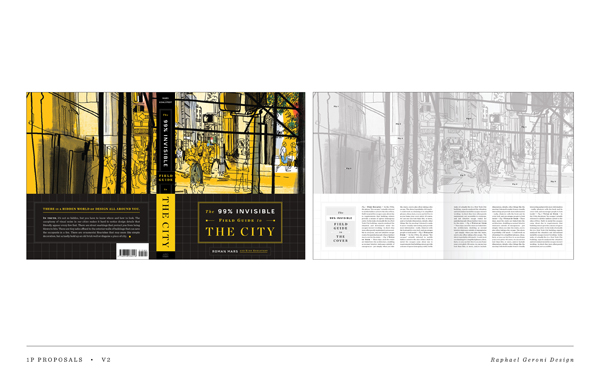
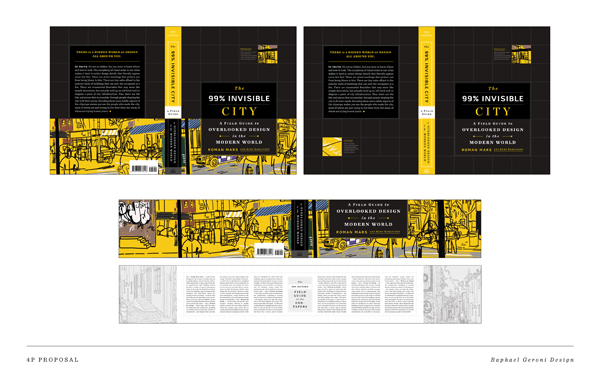
Designer Raphael Geroni spent some time talking with us about his work on The 99% Invisible City, especially its cover. It went through a lot of design iterations, starting with this first one shown below. In this interview, we’ll take you behind the scenes with insights from Raphael as well as a series of never-before-seen book process designs.

The initial idea was to make the illustration itself mostly invisible — it was in part a play on the show name and logo, but also hinted at how the book would zoom in on different urban details. Raphael explains this was a “paper-over-board option that could feature a die-cut or debossed/spot-gloss effect over a ‘peep hole’ through to a highlighted section of a fully-illustrated four-color endpaper.” Note: at these earlier stages, we were using an already-drawn example illustration by book artist Patrick Vale as as kind of placeholder to work on the design.

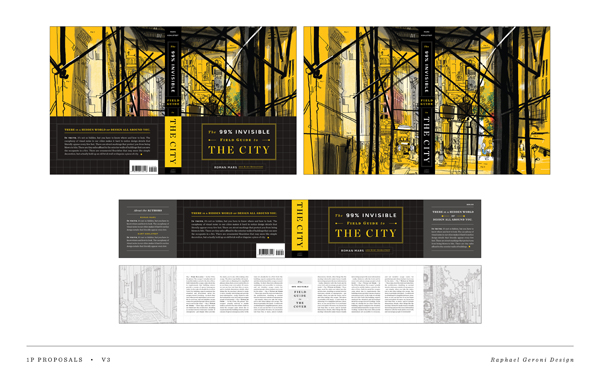
We then learned from the publishers that die-cuts would be tricky, and there was a growing interest in surfacing more of the illustration upfront. “For this paper-over-board option, I thought it might be nice to contain all of the type on a band so we have a big section of illustration and that the endpaper could be a one-color key to the illustration” — this last idea was kept for UK and AU editions (more on that later).

This third iteration was a giant leap toward the idea of a half-jacket over the case cover. “The paper-over-board could be four-color and contain a big illustration without any type (except for the spine, of course) and the jacket would be 2/1 (two Pantone spot colors over one) containing the key to the cover.” In thinking this option through, Raphael considered strategies to manage costs and achieve the design goals of the cover efficiently but effectively. Also, the title of the book continued to expand, which presented additional challenges.

As a veteran book designer, Raphael adeptly thought through all of the different ways and places one would encounter the cover: “One of my favorite challenges, specific to book cover design, is how many sizes the cover will eventually need to be used. For books, the cover needs to work as small as a thumbnail on Amazon or an e-book device, a photo on Instagram, in actual size on a bookseller’s table or shelf, and as large as a billboard in Times Square.” In short: it has to work in all different kinds of contexts and scales, much like album covers in the digital age. The book itself needed to be a functional and beautiful object, but there were all of these other practical considerations in play, too.

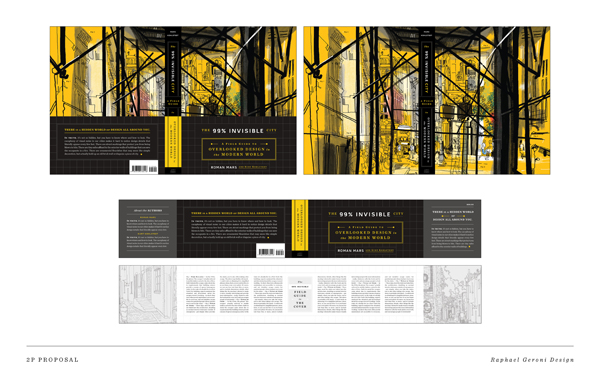
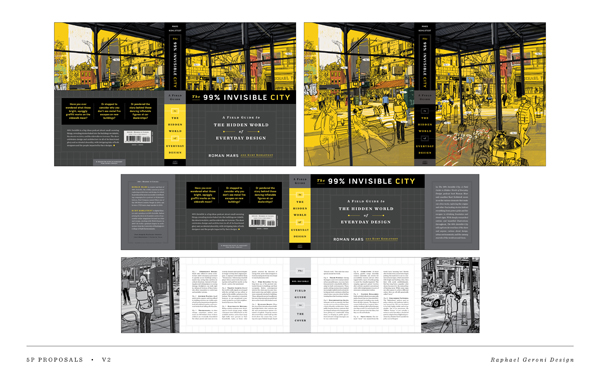
At this point, we had a more updated draft illustration from Patrick, and could start to see how it would work with the design. Still, there was a tension in play: the publisher wanted to make sure the now-longer title was prominently visible, which made limiting it to the band problematic. The next-step solution was to move the main title up onto the book itself and off the band. This had the secondary benefit of allowing the title persist on the cover even after the band is removed. At this point, we felt really good about the design. HMH, our US/CA publisher, moved on from this step, while some international editions were printed with this layout but the key to the cover inside the book.

In a twist, an idea was suggested to essentially reverse everything — bring back the preview window potentially, or at least invert the top and bottom. Raphael gamely gave it his best and you can see the results above. Fortunately, we all agreed this was a step in the wrong direction, but of course: dead ends are part of the design process.

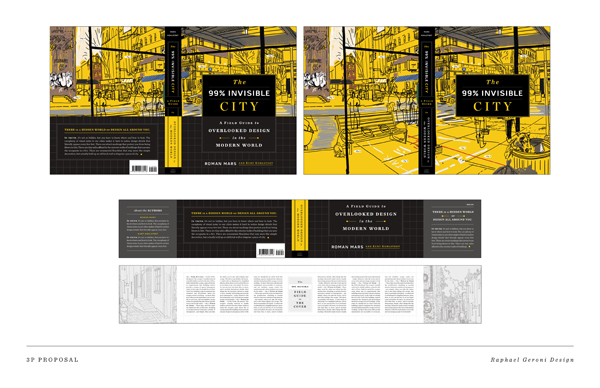
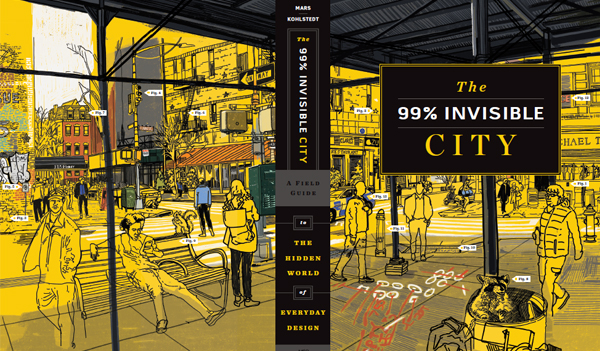
With the deadline approaching, we encountered another hitch, this time technical: the printer required a minimum height for the band, so Raphael began exploring solutions like thinning down the title and putting it back on the band. In short: he adapted — “The book design journey for every project is so incredibly different but unexpected surprises are always part of the process and keeps things exciting.”

In the end, we went with a best-of-both-worlds scenario that kept the title on the book cover itself with other key information on the band, so that the book would work with or without the band. The title had to be moved up slightly on the cover, but all of the key elements, including labeled figures and a back-of-band key remained. Flanking the text are two close-ups of images to cue readers as to how the key functions — this approach was used both on the banded and non-banded editions.
Epilogue: Fonts of Knowledge

There are so many things to consider in designing a book, and Raphael had the experience and expertise to tackle all kinds of challenges — the book’s cover was just part of the equation. Consider fonts, for instance. Just to give you some idea of all the thought he put into the project, here he is in his own words explaining his choices on this front:

Rapheal writes: “A note about typography: I was sure to use Pill Gothic 600mg Bold as the sans serif throughout since it’s part of the 99% branding in addition to one of my favorite serif fonts called Chronicle designed by Jonathan Hoefler, Tobias Frere-Jones, Jesse Ragan, and other staff designers at Hoefler&Co. They are most widely known for being the creators of Gotham (‘the Obama font’) and most recently the typefaces used in the striking campaign for Biden/Harris. Jonathan has reached out to me in the past about a few covers I’ve designed over the years that have used his typefaces and I was so pleased to hear that he was happy with how I’ve used them.” As for us here at 99pi: we are glad, too, Raphael — thanks so much for your work on this project! You can check out more of Raphael’s stunning work on his homepage.



Comments (1)
Share
Not gonna lie, i HATE the half jacket with a passion.